前回に続きPort Rise Ver1.3の使い方を説明していきます。発注フォームにデータを入れていくと、どんなことができるのかを解説します。
何で発注を入れるの?

当然のことながら、発注明細を入れていった記録が発注履歴です。発注履歴を見れば、これまでの発注が分かるので、いつ何をどこからいくらで何個買ったのかというような情報が分かります。Port Riseでは、ものを買ったとき以外にも、金を使ったときには全部発注履歴に入れていきます。それぞれの金の使い道には、仕入製品IDがセットになっています。サービスについても仕入製品IDを付けていくわけです。すると、全ての金の動きが分かります。このデータをもとに、最終的には決算書を作ります。
これまでの履歴を次の入荷でも使います。また、いろいろな集計ができます。例えば、月ごとの発注額も分かるし、分類ごとの集計もできますね。自分が知りたいと思ったことを集計していくために、細かくて正確なデータを入れていくのです。

発注履歴
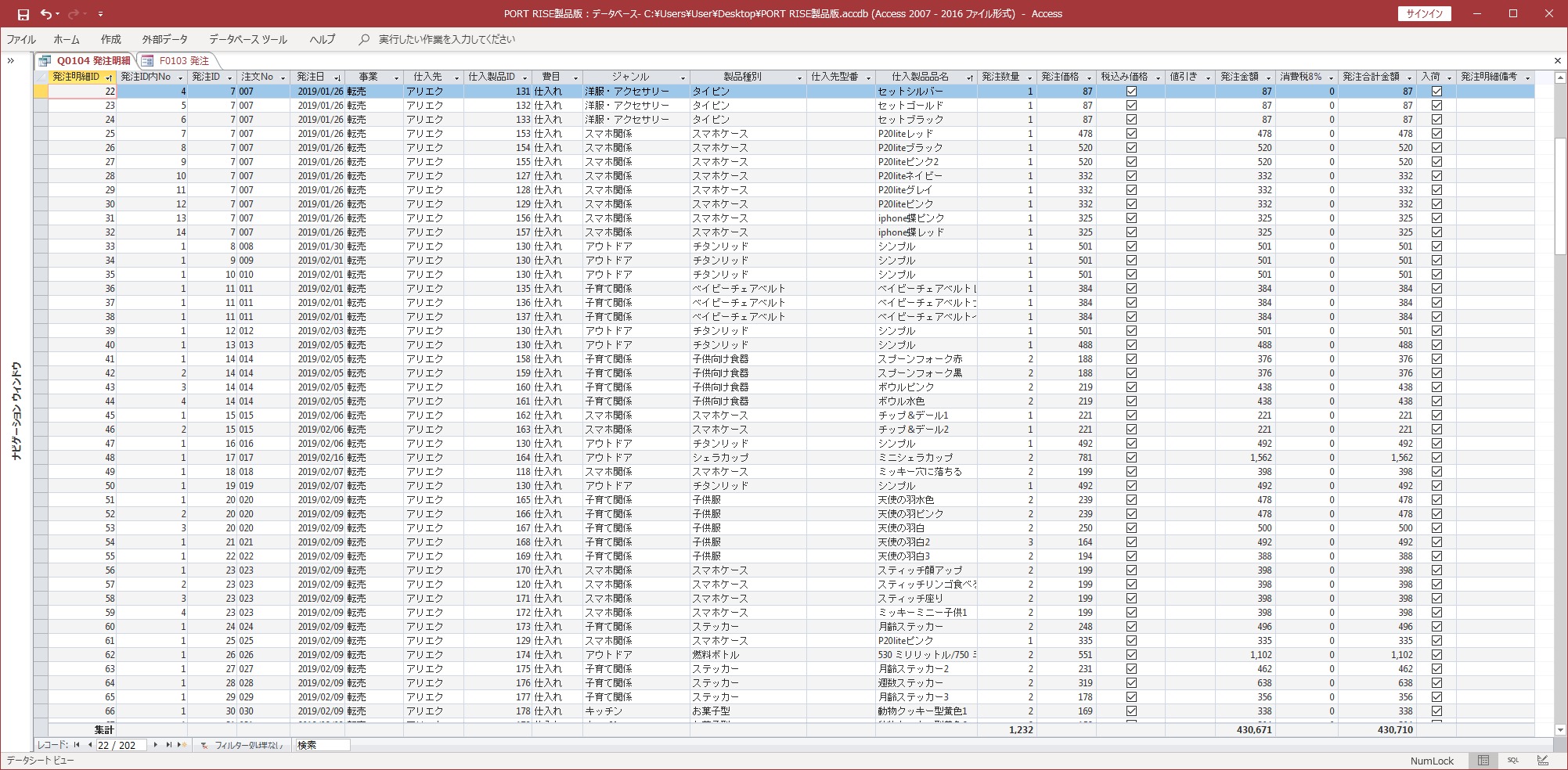
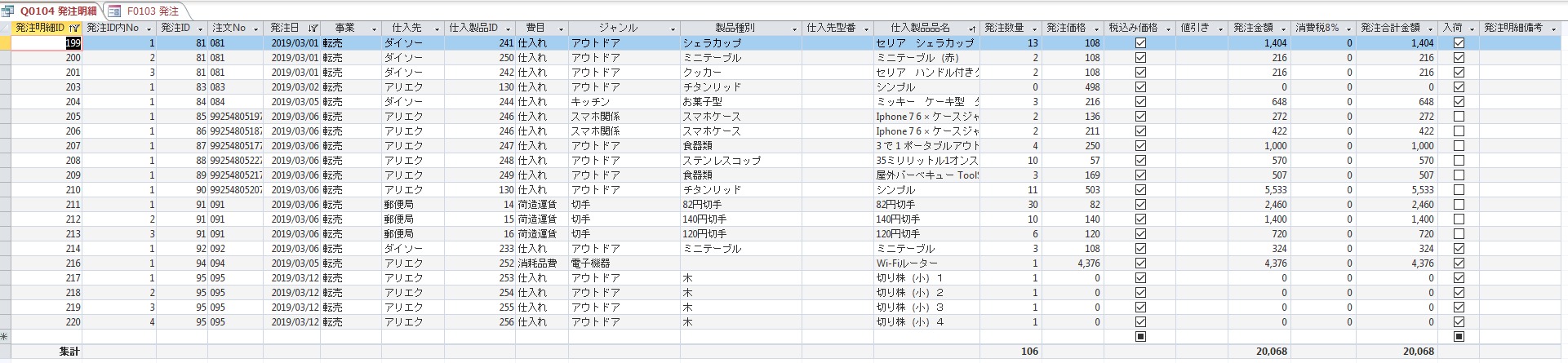
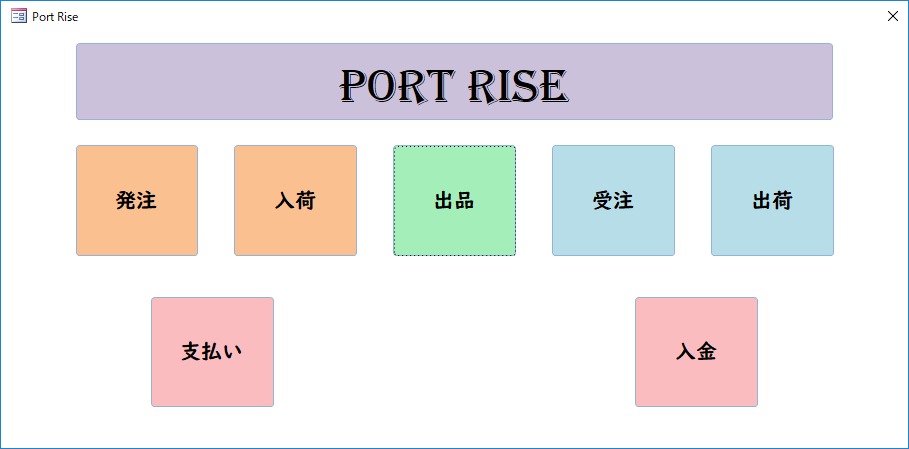
「発注フォーム」にある「発注履歴」ボタンをクリックすると、発注明細にこれまで入れてきた履歴を表示するクエリが表示されます。

最初は意味が分からなくても
、やっていれば分かってきます。
クエリには、いくつものテーブルから必要な情報が集まってきますので、フィールドの数がとても多くなる場合があります。そのため横に長くズラッと並んだりします。必要ない情報は、非表示にしておくこともできます。クエリの上のフィールド名を右クリックして、非表示にしてみてください。
発注履歴でできること
「発注履歴」のクエリをいろいろいじってみれば、便利なことが分かります。
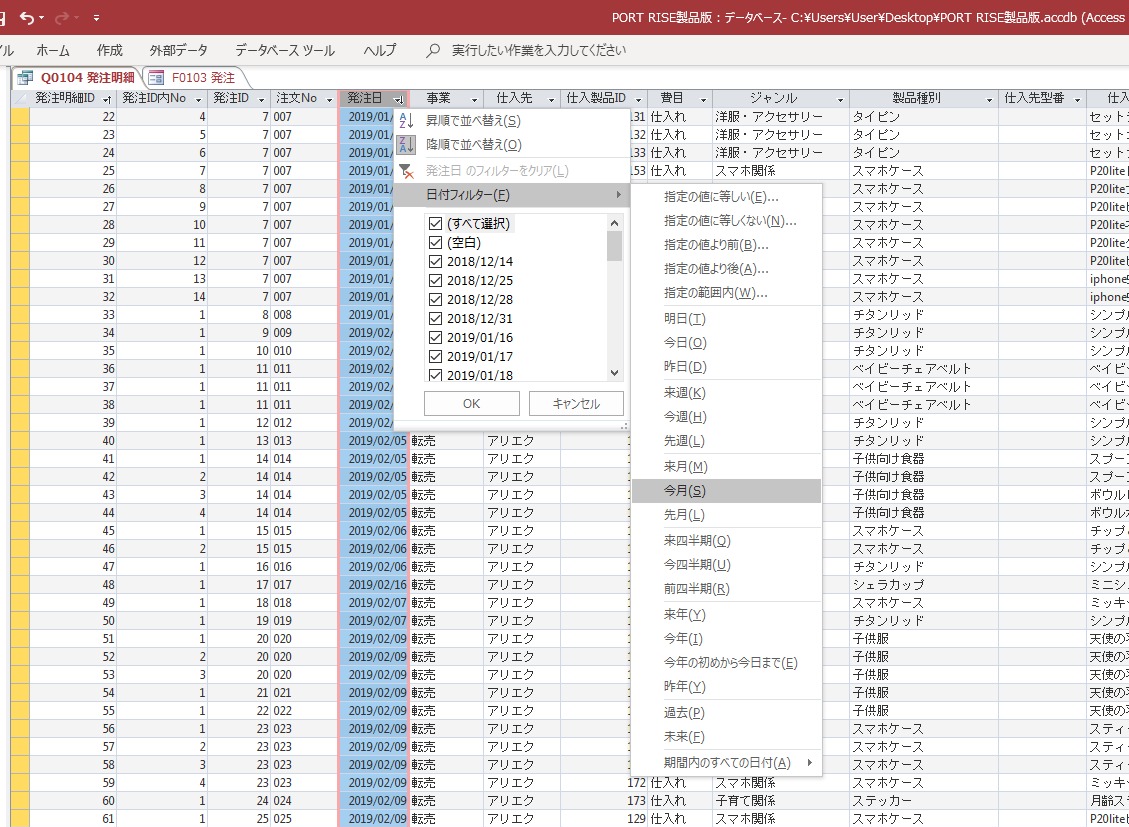
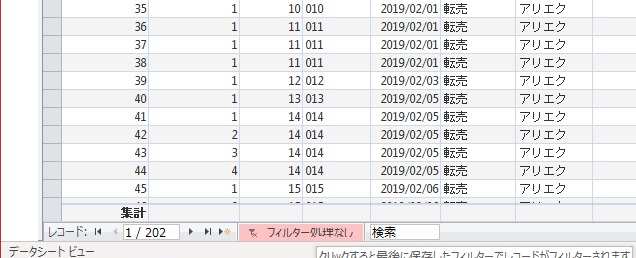
例えば、今月の発注だけを見たいときには、発注日のフィールドでフィルターをかけます。ここで並べ替えもできます。見やすいように並び替えましょう。
すると、今月の履歴だけが表示されますね。
この時、集計の合計額も変わっているのがポイントです。
それぞれのフィールドでフィルタリングができますし、いくつものフィルターをかけられます。このフィルターをかける順番で絞込が行われていきます。フィルターを解除したいときには、下の方にあるフィルターボタンをクリックします。これはちょっと気が付きにくいのですが、フィルターが有効な時にはピンク色になって「フィルター適用」と表示されています。フィルターを解除すると無色になり「フィルター処理なし」という表示になりますので、一目で分かるようになっています。もう一度フィルターボタンをクリックすると、前回のフィルターが適用されます。
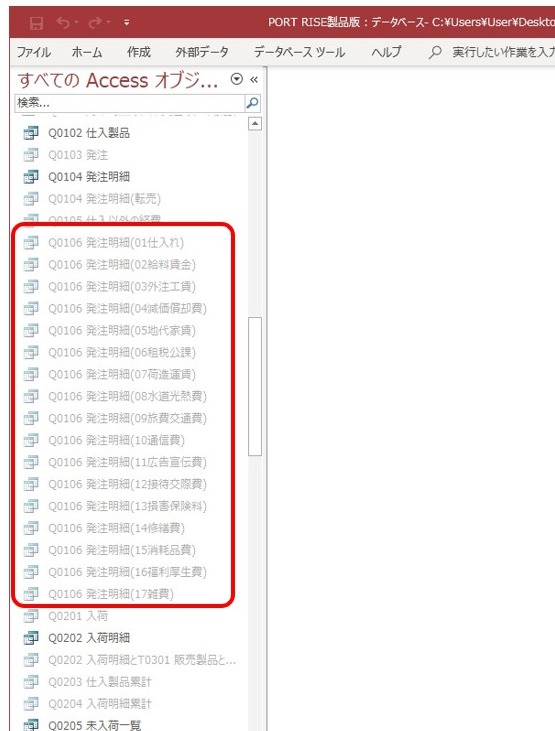
いろいろなクエリ

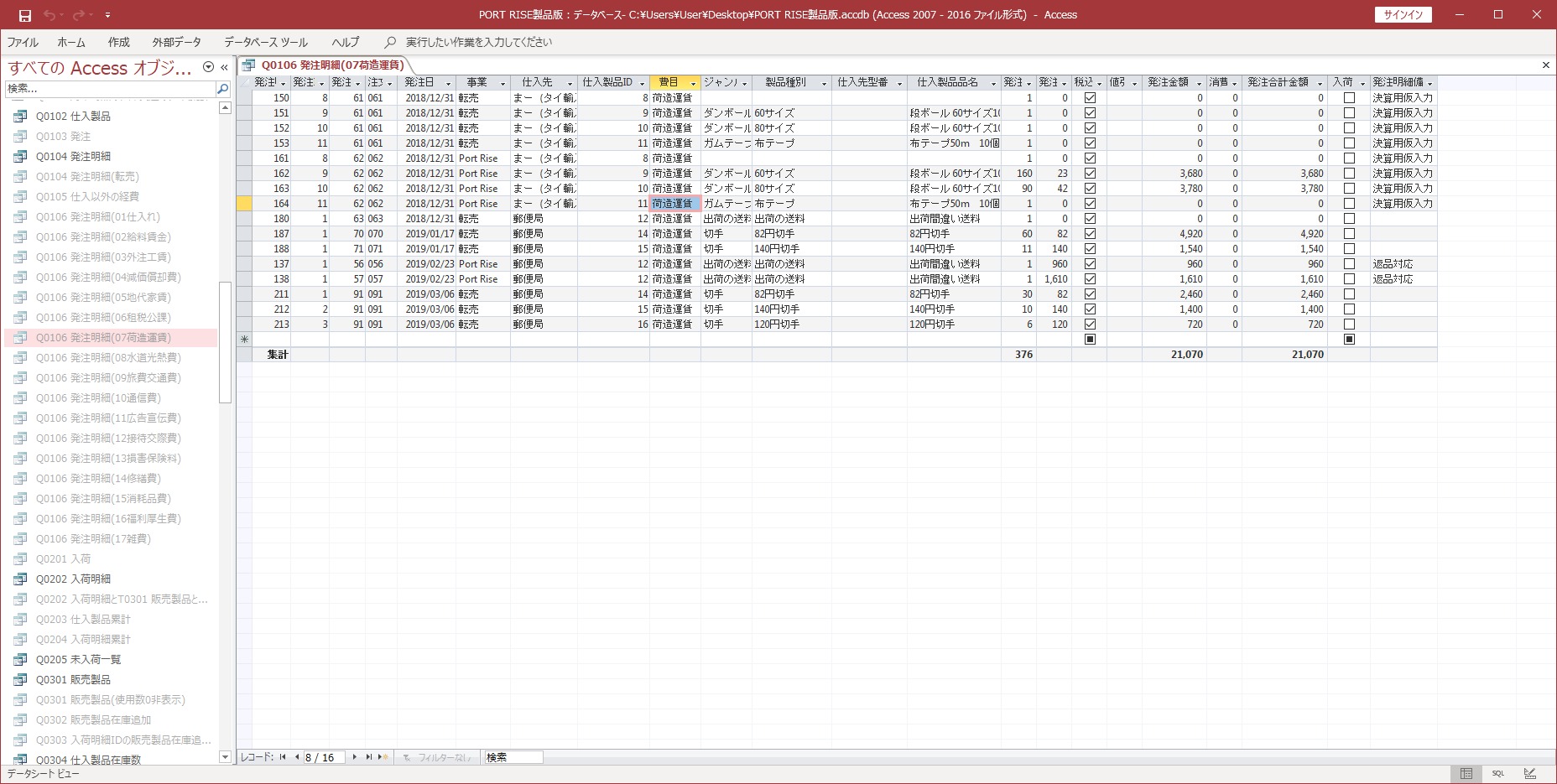
ここに並んでいるクエリは、費目をしていしてフィルタリングしているクエリです。
例えば荷造運賃でフィルターしたクエリはこのような感じです。
このようにあらかじめフィルターを決めておくと、すぐに結果が求められて楽になります。
普段使わないクエリは、非表示にしておけば、一覧から消せます。そしてフォーム上のボタンにクエリを開くマクロを設定しておけば、クリックするだけで開くことができるようになります。
発注履歴のクロス集計クエリ
クエリをさらに集計したいときには、クロス集計クエリが便利です。クロス集計クエリは、Excelでいうピボットテーブルです。縦軸と横軸に必要な項目を入れることで、一目でわかる集計ができます。
例えば、仕入れでフィルタリングしたクエリを年月と事業でクロス集計したクエリを見てみましょう。
これを各費目ごとにさらにまとめていけば決算書になりますね。ピボットテーブルは作るのは簡単ですが、クロス集計クエリは作るのに少し手間がかかりますが、作ってしまえばとても便利なクエリになります。

まとめ
こうやってクエリを後で使うためにも、発注を入れていくことが大事です。入力もれがないように、丁寧に入れていきましょう。



















![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/1822e343.1d37ef8d.1822e344.9283c80f/?me_id=1336403&item_id=10005011&m=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fvaluemax%2Fcabinet%2Fkihon4%2Fimgrc0080344236.jpg%3F_ex%3D80x80&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fvaluemax%2Fcabinet%2Fkihon4%2Fimgrc0080344236.jpg%3F_ex%3D128x128&s=128x128&t=picttext)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/1822dbc6.246ae0a7.1822dbc7.aed22a9e/?me_id=1302321&item_id=10000677&m=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Ffomshuppan%2Fcabinet%2Fshohin%2F000000ts103_1.jpg%3F_ex%3D80x80&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Ffomshuppan%2Fcabinet%2Fshohin%2F000000ts103_1.jpg%3F_ex%3D128x128&s=128x128&t=picttext)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/1822dffd.869d98c4.1822dffe.ac6d9fae/?me_id=1213310&item_id=17916732&m=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F2932%2F9784865102932.jpg%3F_ex%3D80x80&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F2932%2F9784865102932.jpg%3F_ex%3D128x128&s=128x128&t=picttext)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/1822dffd.869d98c4.1822dffe.ac6d9fae/?me_id=1213310&item_id=18084717&m=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F2963%2F9784865102963.jpg%3F_ex%3D80x80&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F2963%2F9784865102963.jpg%3F_ex%3D128x128&s=128x128&t=picttext)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/1822dffd.869d98c4.1822dffe.ac6d9fae/?me_id=1213310&item_id=18903280&m=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F8060%2F9784863548060.jpg%3F_ex%3D80x80&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F8060%2F9784863548060.jpg%3F_ex%3D128x128&s=128x128&t=picttext)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/1822dffd.869d98c4.1822dffe.ac6d9fae/?me_id=1213310&item_id=18900456&m=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F4769%2F9784774194769.jpg%3F_ex%3D80x80&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F4769%2F9784774194769.jpg%3F_ex%3D128x128&s=128x128&t=picttext)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/1822dffd.869d98c4.1822dffe.ac6d9fae/?me_id=1213310&item_id=19342525&m=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F1527%2F9784297101527.jpg%3F_ex%3D80x80&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F1527%2F9784297101527.jpg%3F_ex%3D128x128&s=128x128&t=picttext)
